یکی از مهم ترین عواملی است که شما برای برجسته شدن در حرفه تان به آن نیاز دارید افزایش سرعت طراحی Ui است. سرعت را افزایش دهید، زمان بخرید، کارهای بیشتری ارائه دهید. استعداد تاثیر چندانی نخواهد داشت. فقط با انجام مکرر کاری خواهید توانست همه زوایا را پوشش دهید، با بیشتر ارائه دادن وضعیت خود را بهبود ببخشید. سرعت، کیفیت محتوا و طراحی خلاقانه، راهکارهایی هستند که شما را به موفقیت می رسانند.
در این جا منظور از افزایش سرعت، داشتن بهترین سیستم و اپلیکیشن های گوناگون و پر هزینه نیست، بلکه مرتبط با برنامه ریزی ها و سیاست های فکری و تجاربی است که به دست آورده اید.
طراحی زمان می خواهد، فکر کنید، کاووش کنید، طوفان فکری به پا کنید، سپس آرامش ذهنی بگیرید، دوباره به طراحی باز گردید، چندین طرح و مقاله را کاوش کنید، به مخاطب فکر کنید، مطمعنا همیشه در شرایط تحویل دادن پروژه های خود هستید، زمان… تنها عاملیست که همه چیز را حل خواهد کرد.
چرا Ui مهم است؟
از وظایف اصلی Ui هماهنگی و یکپارچه سازی ظاهر سایت یا نرم افزارها می باشد. با توجه به شرایط فعلی و ارزش های جامعه امروز البته جدای از اهمیت بالای محتوای سایت، طراحی ظاهری آن مهم ترین دغدغه یک پروژه می باشد.
مهم ترین هدف Ui ، ایجاد ارتباط بین محصول و خدمات با مشتری یا کاربر است. با بهبود طراحی خود، نه تنها بازدید سایت بالا خواهد رفت، بلکه احتمال تبدیل بازدید کنندگان از وب سایت شما به خریدار محصول یا خدمات هم افزایش پیدا خواهد کرد.
Ui Designer ها تصمیم می گیرند که از چه نوع طرح یا المانی در کدام قسمت صفحه استفاده کنند. هر طراح UI باید اطلاعاتی راجب روانشناسی رنگ ها، چیدمان، نحوه نمایش خطاها و … داشته باشد، علاوه بر این در انجام فعالیتها و تصمیم گیری های خود نیز سریع عمل کند.
از چه نرم افزارهایی برای طراحی Ui استفاده می شود؟
برای پوشش دادن این فرآیند از زبان ها و اپلیکیشن های JQUERY، فتوشاپ، جاوا اسکریپت، CSS، زبان های برنامه نویسی، HTML و انواع افزونه ها استفاده می شود.
تا این قسمت از مطلب درباره طراحی رابطه کاربری و اهمیت آن صحبت کردیم و در ادامه به ارائه راهکارهایی برای افزایش سرعت طراحی Ui می پردازیم. بهبود این سرعت ترکیبی از سه موضوع زیر است:
- کسب دانش عمیق تر از نرم افزارها و سیستم های طراحی
- ایجاد و استفاده از ایده های جدید و بررسی دقیق طرح ها
- استفاده از ابزارهای موجود، پلاگین ها و افزونه های جدید و کارآمد
با ترکیب این سه رویکرد و به کار بردن آن ها در فرآیند طراحی خود، می توانید در عین حفظ کیفیت، دستاوردهای قابل توجهی در سرعت را تجربه کنید.
10 تکنیک افزایش سرعت طراحی Ui
- Whatfont (شناسایی سریع فونت)
- Iconjar (سازماندهی آیکون ها)
- Illustration (تولید پالت رنگی)
- Craft (پر کردن محتوای ساختگی)
- Sketch (استفاده از scale برای جلوگیری از اعوجاج)
- محاسبه موقعیت و ابعاد ورودی ها
- تغییر Opacity با مقدار عددی
- لی اوت هوشمند (استفاده از Sketch)
- خراب نکردن لی اوت طراحی با سه نقطه
- استفاده ازTidy Up (در اسکچ و فیگما)
1. Whatfont
ممکن است یک تایپ فیس (فونت) نظر شما را به خود جلب کند. در این زمان اکثرا به بررسی سورس صفحه می پردازند، در صورتی که با صرف تایم بسیار کمتری خواهید توانست به هدفتان برسید. با استفاده از پلاگین Whatfont با یک کلیک روی این اکستنشن خواهید توانست نام استایل فونت مورد علاقه خود را بیابید و با استفاده از گوگل آن را سرچ و دانلود کنید و در سایت خود استفاده کنید. این کاهش زمان یافتن فونت منجر به افزایش سرعت طراحی شما خواهد شد.
2. Iconjar (سازماندهی آیکون ها)
این اپلیکیشن هر آیکون را در مواقع نیاز دانلود می کند و امکان سازماندهی و ذخیره کتابخانه های آیکون را هم فراهم می کند. در قدم اول یک کتابخانه آیکون که دوست دارید را پیدا کنید، برای امتحان این قابلیت می توانید از پک های MATERIAL ICONS ،BOX ICONS ،NOUN PROJECT و FEATHER که معروف هستند و از پیش تعریف شده اند، استفاده کنید. سپس یک قسمت را دانلود کرده و درون ICONJAR قرار بدهید و در آخر یک نام برای آن انتخاب کنید. پس از ذخیره آیکون در آن، به راحتی می توان در کتابخانه سرچ کرد و آیکون مورد نظر را در طراحی خود کشید و رها کرد. به این ترتیب یک قدم دیگر در افزایش سرعت طراحی خود برداشته اید.
3. Illustration
نرم افزار ایلاستریتور به شما کمک خواهد کرد یک پالت رنگی در کمترین زمان ممکن خلق کنید. با استفاده از این روش دیگر نیاز نیست هر رنگ از یک طیف را به صورت جداگانه انتخاب کنید بلکه با استفاده از گزینه ی BLENDING می توان به یک طیف از یک رنگ به طور کامل دست یافت. شاید روش های دیگری هم برای این کار وجود داشته باشد ولی هدف ما در اینجا معرفی سریع ترین روش است.
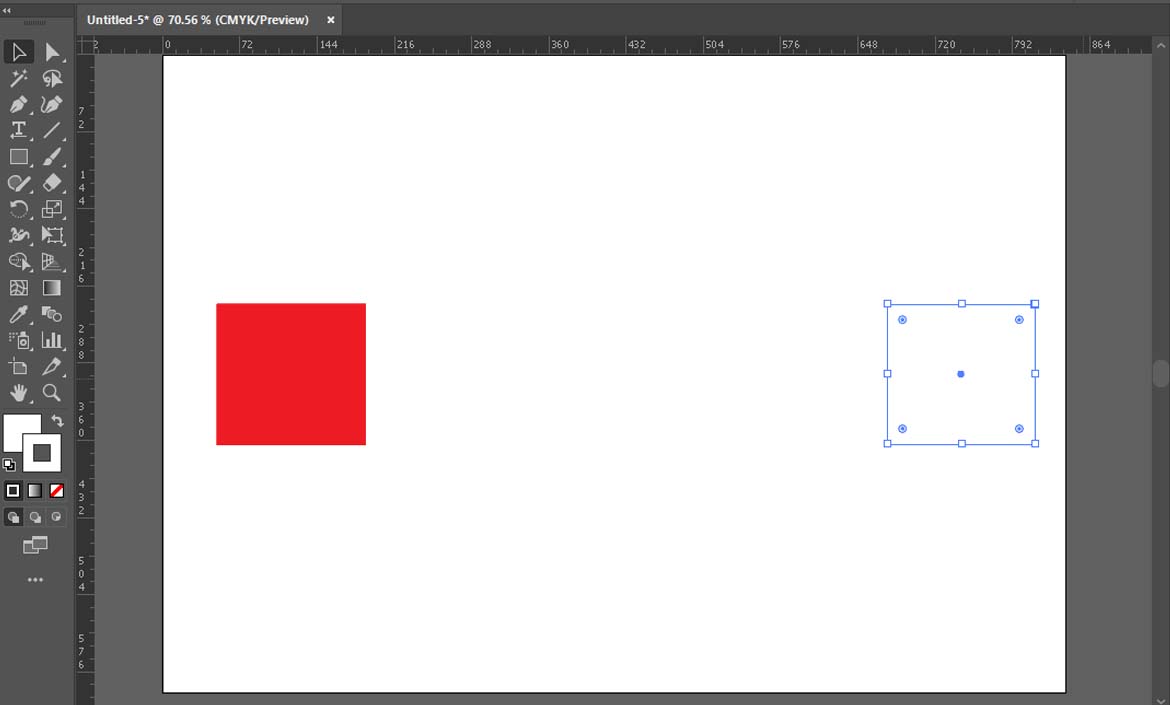
1- دو مستطیل با فاصله کافی ایجاد کنید، مستطیل اول رنگ دلخواه شما و مستطیل دیگر به رنگ سفید.

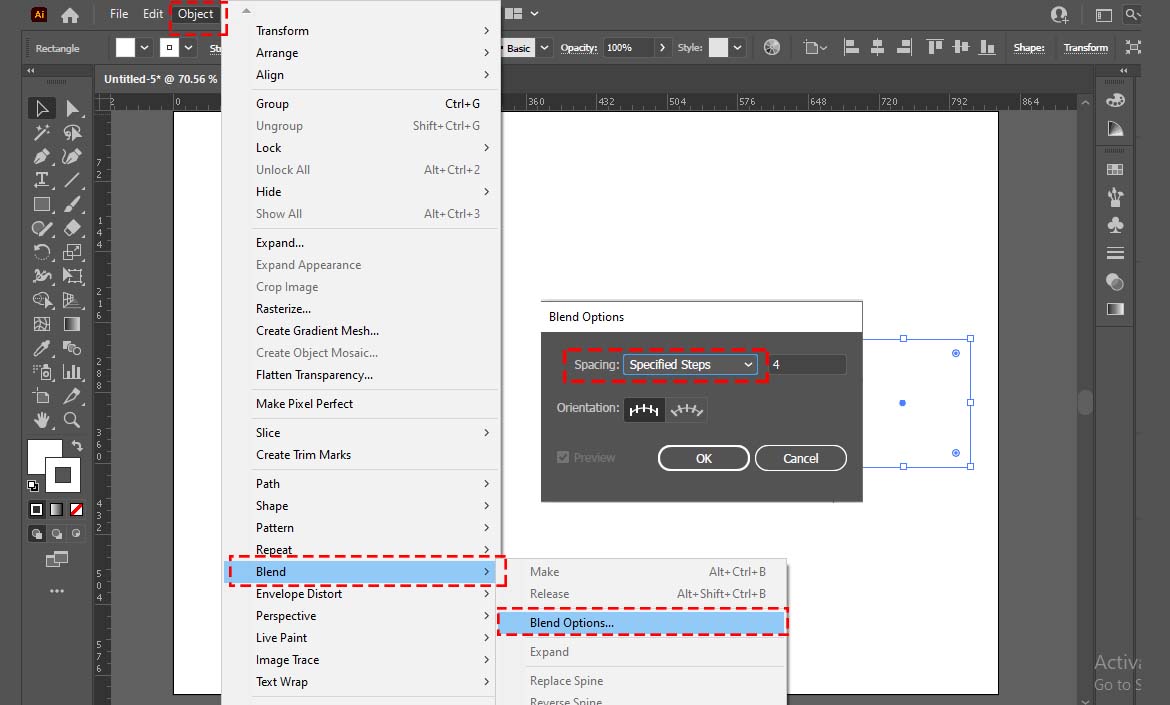
2- هر دو مستطیل را انتخاب کرده و از Object گزینه Blend را باز کنید.
3- گزینه Blend Options را باز کرده و سپس فاصله بندی را روی Specified Steps تنظیم کنید و مقدار گزینه های رنگی را با توجه به نیاز خود مشخص کنید.

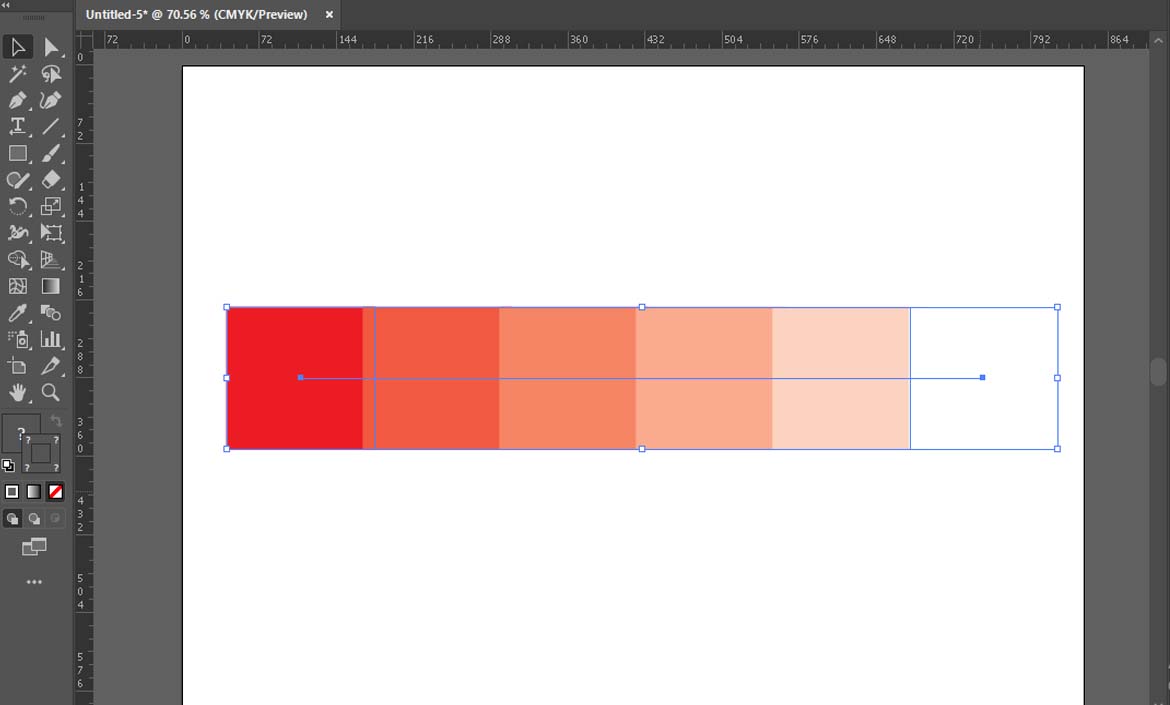
4- با انتخاب هر دو مستطیل به گزینه ی Object در قسمت Blend رفته و سپس گزینه Make را انتخاب کنید، به این ترتیب یک طیف رنگی منظم در کمترین تایم ممکن خواهید داشت.

4. Craft
یکی از ابزارهایی که در زمینه افزایش سرعت طراحی Ui عملکرد عالی دارد، Craft که یکی از پلاگین های Sketch می باشد، است. بنابراین به جای اینکه زمان زیادی صرف افزودن متن ها و تولید محتوای ساختگی کنید با به کار بردن این افزونه در وقت خود صرفه جویی کنید.
برای استفاده از این ابزار باید تصاویر یا متنی که می خواهید در فایل خود ذخیره کنید را انتخاب کرده و بعد از آن نوع محتوایی که قرار است اضافه شود را انتخاب کنید. به علاوه می توان محتوا را از Dropbox یا هر پوشه دیگری روی رایانه کشید و رها کرد.
5. Sketch
هنگامی که می خواهید اندازه یک گروه را در Sketch تغییر دهید باعث می شود اندازه برخی موارد دیگر هم تغییر کند. پس بهتر است یک مقیاس بندی خاص داشته باشید تا در صرف زمان هم صرفه جویی کنید، گزینه Scale در منوی Header به شما کمک می کند که اندازه هر کدام از عناصر را به صورت جداگانه تغییر دهید.
آیتمی که می خواهید در آن تغییر اندازه ایجاد کنید را انتخاب کنید و به گزینه Scale در Header بروید و سپس درصد و یا ابعاد تغییر مقیاس را وارد نمایید.
6. محاسبه موقعیت و ابعاد ورودی ها
در اسکچ فضایی شبیه به ماشین حساب وجود دارد و می توانید از آن برای محاسبات موقعیت و ابعاد استفاده کنید. که Figma و XD هم از این قابلیت برخوردار هستند.
با استفاده از این ماشین حساب می توان عملیات تقسیم کردن یا دو برابر کردن را با تایپ این عبارات در فیلد مورد نظر انجام دهید. با استفاده از این قابلیت و با تایپ عبارت در ماشین حساب می توان اندازه شکلی که در برنامه داریم را به سرعت کاهش یا افزایش دهیم.
7. تغییر Opacity با مقدار عددی
یک شی را در برنامه طراحی خود انتخاب کنید. برای مات کردن یک شی کافیست طبق درصدی که مایل هستید به عنوان مات بودن اعمال شود با استفاده از کیبورد عدد مورد نظر را وارد کنید. برای مثال برای میزان 90% مات شدن شیء عدد 9 را وارد کنید، مات شدن اعمال می شود. همین روش باعث افزایش سرعت طراحی UI شما خواهد شد.
8. لی اوت هوشمند (استفاده از Sketch)
یکی از قابلیت های جدید Sketch لی اوت هوشمند است. این ابزار امکان تغییر محتوای یک سمبل را بدون احتیاج به ایجاد تفاوت در Padding فراهم می سازد.
برای استفاده از این اکستنشن فقط باید یک لی اوت ایجاد کنیم و روی ایجاد سمبل کلیک کنیم و سپس پلی اوت خود را تنظیم کنیم.
بهتر است اگر تا به حال با این قابلیت آشنایی نداشته اید، شروع به استفاده از آن کنید و متوجه خواهید شد چه مقدار در زمانی که برای طراحی ui می گذارید تاثیر خواهد داشت.
9. خراب نکردن لی اوت طراحی ها با سه نقطه
استفاده از سه نقطه در هر محتوایی کارایی خودش را دارد و همگی اغلب اوقات از این روش برای جلوگیری از زیاده گویی استفاده می کنیم. ولی به کار بردن آن باید به موقع باشد و زمانی کاربرد دارد که مطمئن باشیم کاربر از ادامه موضوع آگاه است یا اینکه نیاز مبرمی به ادامه آن ندارد. در غیر این صورت به کار بردن آن در مورد اطلاعات مهم درست نمی باشد. پس بهتر است تجربه استفاده از رابط کاربری را هم در نظر داشته باشید، تا سردرگمی برای مخاطب ایجاد نشود.
البته بیشتر افراد استفاده از سه نقطه را فراموش خواهند کرد ولی استفاده به جا و درست از آن را به شما پیشنهاد می کنیم.
10. استفاده ازTidy Up ( در اسکچ و فیگما )
اگر بخواهید تنظیمات یک دسته آیتم را تغییر دهید، می توانید آن ها را انتخاب کرده و در نرم افزار اسکچ روی Tidy در گوشه راست کلیک کنید. در فیگما هم می توانید پس از انتخاب آن ها روی آیتم Tidy up در مرکز کلیک کنید و با گرفتن Shift و گرفتن عناصر به حالت دلخواه آن ها را تنظیم کنید.
TIDY UP یک ابزار کاربردی و مناسب است البته می توان از لی اوت هوشمند در فیگما و اسکچ هم استفاده کرد. به این صورت که می توان مکان آیتم ها را با کلیک کردن روی دایره میانی و کشیدن آن ها به قسمت جدید جا به جا کرد.
افزایش سرعت طراحی با استفاده از تمرینات ذهنی
طراحان خلاق سخت گیر
قبل از بررسی این تکنیک ها بهتر است به یک موضوع جالب تر بپردازیم. درست است که همه ی ده مورد بالا به طور عملی به یک طراح کمک می کنند ولی بهتر است یک Ui Designer از یک جنبه ی دیگر هم به موضوع طراحی نگاه کند و ذهن خود را آماده ی افزایش سرعت و کیفیت طراحی کند.
طرح های خود را تقسیم کنید، ایده های جایگزین را امتحان کنید، اگر در پیاده کردن ایده ای دچار استپ مغزی شده اید، کار خود را به دفعات تکرار کنید و از چندین روش استفاده کنید. بین ایده ها جا به جا شوید تا به بهترین ایده دست پیدا کنید. صدای طراح و منتقد ذهن خود را روشن کنید، همزمان هم طراحی کنید و هم از خود انتقاد کنید.
زمانی که مغز انتخاب های گوناگون داشته باشد راحت تر است. بهترین طراحان مانند Heidi Santora ایده های زیادی را تولید می کرده اند و با ویرایش و ترکیب آن ها طرحی خارق العاده خلق می کرده اند.
مدت زمانی از طراحی خود فاصله بگیرید، به آن فکر نکنید و دوباره به سمت آن باز گردید. معجزه ی آن را درک خواهید کرد. هر 20 دقیقه به چشمان خود استراحت بدهید. با هر دفعه بازگشت به سمت طراحی نقاط تاریکی برایتان چشمک خواهد زد. نقاشان بوم نقاشی خود را می چرخانند تا ترکیب را از جهات مختلف ببینند، کارگردان ها فیلم در حال ساخت را در صحنه ای متفاوت پخش کرده و ایده های جدید می یابند.
مشورت یا استقلال ؟
با دیگران مشورت کنید، می دانم همگی مایل هستید به تنهایی طراحی کنید و روی طرح خود تمرکز کنید، ولی آیا استقلال در این مورد نتیجه خوبی دارد؟
از شر جزئیات راحت شوید…
طرح خود را روی کاغذ بیاورید، هر چه زودتر جزئیات را روی کاغذ پیاده کنید کلیات بیشتری در ذهن شما متمرکز خواهد شد و احساس نگرانی کمتری خواهید داشت.
همه این ها نکاتی است که در ابتدای کار برای شما ممکن است سخت باشد ولی کم کم ذهن و دست شما را برای بازی با طرح ها آماده خواهد شد. بعد از مدتی خواهید دید که به تعادل ما بین سرعت، کیفیت و خلاقیت دست یافته اید.
جمع بندی
مطمئنا در دنیای امروز ارزنده ترین دارایی هر فردی زمان اوست. بهتر است بتوانیم در کوتاه ترین زمان ممکن با بالا بردن توانایی خود و اشتراک گذاری تجربه ها به بهترین خروجی دست پیدا کنیم. همه گزینه هایی که در این مقاله به شما کاربر گرامی معرفی شد قسمتی از روش های افزایش سرعت طراحی UI می باشد. البته راه های بسیاری وجود دارد که شما می توانید از آن استفاده کنید، بنابراین روش هایی که در این مطلب بررسی کردیم تنها قسمتی از این راه بی انتهاست. شما چه تجربه ای در این زمینه دارید؟ در قسمت نظرات منتظر پیشنهادات ارزشمند شما هستیم.
 ورود / ثبت نام
ورود / ثبت نام
