بردکرامب (Breadcrumb) مشخص کننده مسیری است که کاربر در سایت شما پشت سر گذاشته تا به صفحه کنونی برسد و به او نشان می دهد هم اکنون در کدام صفحه قرار دارد. این ویژگی یکی از فاکتورهایی است که می تواند برای سئو صفحه وب شما امتیاز کسب کند. فعال سازی آن یکی از آسان ترین راه هایی است که توجه گوگل را به تارنمای شما جلب خواهد کرد. این مسیریاب را می توانید تنها با چند کلیک فعال کرده و از علاقه گوگل به این ویژگی به نفع سئو صفحه وب خود استفاده کنید.
اما توجه داشته باشید که این کار با وجود آسان بودن باید با احتیاط و آگاهی کامل انجام شود. به همین دلیل توصیه می کنیم قبل از فعال سازی این ویژگی در مورد این موضوع و انواع آن اطلاعات بیشتری کسب کنید تا دچار اشتباهات رایجی که گریبان بسیاری از کاربران را در این راه می گیرد نشوید.
بردکرامب ( Breadcrumb ) چیست؟
اگر بخواهیم Breadcrumb را به صورت لغوی معنی کنیم به عبارت: “خرده نان” می رسیم که هیچ ربطی با مباحث سئو سایت و یا گوگل ندارد. اما اگر از داستانی که پشت انتخاب این اسم پنهان شده است مطلع شوید، به طور یقین دید شما تغییر پیدا خواهد کرد. بردکرامب (Breadcrumb) از داستان قدیمی هانسل و گرتل گرفته شده است. هنگامی که این خواهر و برادر در شب وارد جنگل شدند و برای اینکه مسیر برگشت به خانه را گم نکنند، خرده های نان را بر روی زمین ریختند. بله منظور از Breadcrumb لینک و نام صفحاتی از وبگاه شماست که کاربر در مسیر رسیدن به صفحه کنونی خود طی کرده است و مانند راهنمایی برای کاربر شما مشخص می کند اکنون در کدام صفحه قرار دارد؛ چه صفحاتی را گذارنده تا به این جا رسیده و درست مثل خرده نان های هانسل و گرتل، می تواند کاربر شما را به خانه هدایت کند.
به همین دلیل Breadcrumb یک تجربه کاربری (UX) مفید است که در بسیاری از موارد کاربر با دیدن آن از گشتن میان صفحات وبگاه شما آشفته نشده و احساس رضایت می کند و این دقیقاً همان چیزی است که توجه گوگل را جلب کرده و برای صفحه وب شما یک برتری ویژه به حساب می آید.
اهمیت این مسیریاب برای گوگل زمانی بیشتر مشخص شد که در بررسی ها و تحقیقات اخیر، تأثیر مستقیم آن بر روی سئو ثابت شد؛ البته میزان این تأثیر هنوز مشخص نیست اما فعال سازی این ویژگی می تواند برای صفحه وب شما نتایج خوب زیر را به دنبال داشته باشد.
سه تأثیر استفاده از بردکرامب در سئو سایت
این مورد می تواند تاثیر موثری بر روی سایت بگذارد که در ادامه هر یک از آن ها را توضیح خواهیم داد.
بهبود تجربه کاربری UX
مهم ترین نتیجه سودمندی که استفاده از Breadcrumb برای شما خواهد داشت، بهبود تجربه کاربرانی است که به صفحه وب شما مراجعه می کنند. به بیان دیگر وجود این ویژگی به کاربر کمک می کند تا:
- پیمایش راحت تری در میان صفحات داشته باشد.
- تمایل بیشتری برای سرکشی به سایر صفحات وب پیدا کند.
- به موضوعات مورد نظر خود راحت تر دسترسی پیدا کند.
- از بازدید صفحات مختلف وبگاه شما احساس سردرگمی نکند.
افزایش مدت زمان وجود کاربر در صفحه وب
برای روشن کردن نقش Breadcrumb در نگه داشتن هرچه بیشتر کاربر از یک مثال استفاده می کنیم. در نظر بگیرید که شما از طریق جستجوی لباس بچگانه در گوگل به یک صفحه رسیده باشید؛ اما با دیدن قیمت این لباس از خرید آن پشیمان شوید. اگر سایت مورد نظر از یک بردکرامب (Breadcrumb) استفاده کرده باشد، احتمال اینکه شما از طریق آن به منوی اصلی لباس های بچگانه همین تارنما برگشت زده و سایر مدل ها را مشاهده کنید، بسیار زیاد خواهد بود و به این ترتیب شما ناخودآگاه مدت زمان نه چندان کوتاهی در میان صفحات و مدل های این تارنما پرسه خواهید زد. در صورتی که اگر تارنمای مورد نظر این ویژگی را نداشته باشد، شما از راحت ترین گزینه استفاده کرده و بر دکمه برگشت به صفحه اصلی نتایج گوگل کلیک می کنید و به سراغ صفحه وب دیگری خواهید رفت، به همین سادگی این تارنما با استفاده نکردن از آن موجب افزایش نرخ پرش یا بانس ریت خود شده و از نظر گوگل یک امتیاز منفی خواهد گرفت.
بهبود رتبه صفحه وب
حالا همه می دانیم که هرچه کاربر از وبگاه ما بیشتر بازدید و استفاده کند و مدت زمان بیشتری را در صفحات آن بگذراند، گوگل امتیاز بالاتری خواهد داد. در واقع بهبود تجربه کاربری و جلب رضایت کاربر همان چیزی است که گوگل به آن اهمیت می دهد.
گوگل برای نشان دادن اهمیت دوچندان خود به این موضوع، در سال 2018 در صفحات نتایج خود این ویژگی را به کاربران نمایش داد. هدف گوگل از نمایش این مورد در صفحه SERP کمک و راهنمایی بیشتر کاربران بود. چرا که به وسیله این ویژگی کاربران متوجه خواهند شد صفحه نمایش داده شده در کدام مسیر از تارنمای مورد نظر قرار دارد.
البته در نظر داشته باشید که گوگل اخیراً این ویژگی را کمتر در میان صفحات SERP خود به نمایش می گذارد و ممکن است سیاست جدیدی را در پیش گرفته باشد. به هرحال اگر با وجود فعالسازی؛ این ویژگی را در صفحه نتایج گوگل مشاهده نکردید، نگرانی از این بابت نداشته باشید.
انواع بردکرامب ( Breadcrumb )
جالب است که این مسیریاب را می توانید به روش ها و به گونه های مختلفی برای صفحه وب خود فعال کنید. در ادامه سه نوع متداول تری که بیشتر صفحات وب از آن استفاده می کنند را معرفی می کنیم تا شما بعد از بررسی مناسب ترین آن ها را برای پیاده سازی در وبگاه خود انتخاب کنید.
Hierarchy-Based ( براساس سلسله مراتب )
این مورد به صورت اختصاصی مکان فعلی کاربر را مشخص کرده تا راه برگشت به صفحه اصلی برای او نمایان شود. نام دیگر آن، مبتنی بر مکان است و بیشتر از سایر انواع، مورد استفاده قرار می گیرد.
Attribute-Based ( براساس ویژگی )
این مورد بیشتر در فروشگاههای مجازی به کار برده می شود و دسته بندی محصول مورد نظر را به نمایش می گذارد. برای مثال:
دیجی کالا > مد و پوشاک > لباس زنانه > مانتو
History-Based ( براساس تاریخچه )
احتمالاً از نام این بردکرامب (Breadcrumb) به چگونگی کار آن پی برده اید. در این نوع؛ کاربر می تواند لیست تک تک صفحاتی را که در سایت شما مرور کرده است، مشاهده کند و در صورت تمایل به صفحات قبلی بازگردد.
چگونه Breadcrumbs را برای سایت وردپرسی خود فعال کنیم ؟
برای افزودن این ویژگی مفید به تارنمای خود می توانید هم از طریق افزونه های وردپرس و هم از طریق کدنویسی اقدام کنید و منتظر مزیت ها و نتایجی که برای کاربران و موتورهای جستجو خواهد داشت، باشید. در ادامه به معرفی این روش ها خواهیم پرداخت تا راحت ترین آن ها را با توجه به تارنمای خود انتخاب کرده و گام به گام همراه با ما اجرا کنید.
1- فعال سازی با استفاده از کدنویسی :
استفاده از برنامه نویسی و نوشتن کد برای افزودن Breadcrumb را تنها در صورتی به شما پیشنهاد می کنیم که قبلاً کدنویسی را تجربه کرده و دانشی در این زمینه داشته باشید.
در این صورت ابتدا کدهای زیر را در فایل Functions.php مربوط به قالب کپی کنید.
// to include in functions.php
function the_breadcrumb() {
$sep = ' > ';
if (!is_front_page()) {
// Start the breadcrumb with a link to your homepage
echo '<div class="breadcrumbs">';
echo '<a href="';
echo get_option('home');
echo '">';
bloginfo('name');
echo '</a>' . $sep;
// Check if the current page is a category, an archive or a single page. If so show the category or archive name.تابع نمایش
if (is_category() || is_single() ){
the_category('>');
} elseif (is_archive() || is_single()){
if ( is_day() ) {
printf( __( '%s', 'text_domain' ), get_the_date() );
} elseif ( is_month() ) {
printf( __( '%s', 'text_domain' ), get_the_date( _x( 'F Y', 'monthly archives date format', 'text_domain' ) ) );
} elseif ( is_year() ) {
printf( __( '%s', 'text_domain' ), get_the_date( _x( 'Y', 'yearly archives date format', 'text_domain' ) ) );
} else {
_e( 'Blog Archives', 'text_domain' );
}
}
// If the current page is a single post, show its title with the separator
if (is_single()) {
echo $sep;
the_title();
}
// If the current page is a static page, show its title.
if (is_page()) {
echo the_title();
}
// if you have a static page assigned to be you posts list page. It will find the title of the static page and display it. i.e Home >> Blog
if (is_home()){
global $post;
$page_for_posts_id = get_option('page_for_posts');
if ( $page_for_posts_id ) {
$post = get_page($page_for_posts_id);
setup_postdata($post);
the_title();
rewind_posts();
}
}
echo '</div>';
}
}پس از اینکه کدهای قبلی را جایگذاری نمودید، باید کد زیر را در هر صفحه و قسمتی از فایل های قالب وبسایت که می خواهید این ویژگی را نمایش دهد، قرار دهید.
<!-- start breadcrumbs -->
<?php the_breadcrumb(); ?>
<!-- end breadcrumbs -->برای استفاده از کدنویسی نکات زیر را در نظر داشته باشید:
1-این کدها را معمولاً بعد از کدهای هدر قرار می دهند.
2- کدهای نوشته شده کاملاً خام و بدون فرم و استایل هستند و اگر شما تمایل دارید که تغییراتی در نحوه نمایش آن ها ایجاد کنید باید از کدهای CSS کمک بگیرید.
2- فعال سازی با استفاده از Yoast :
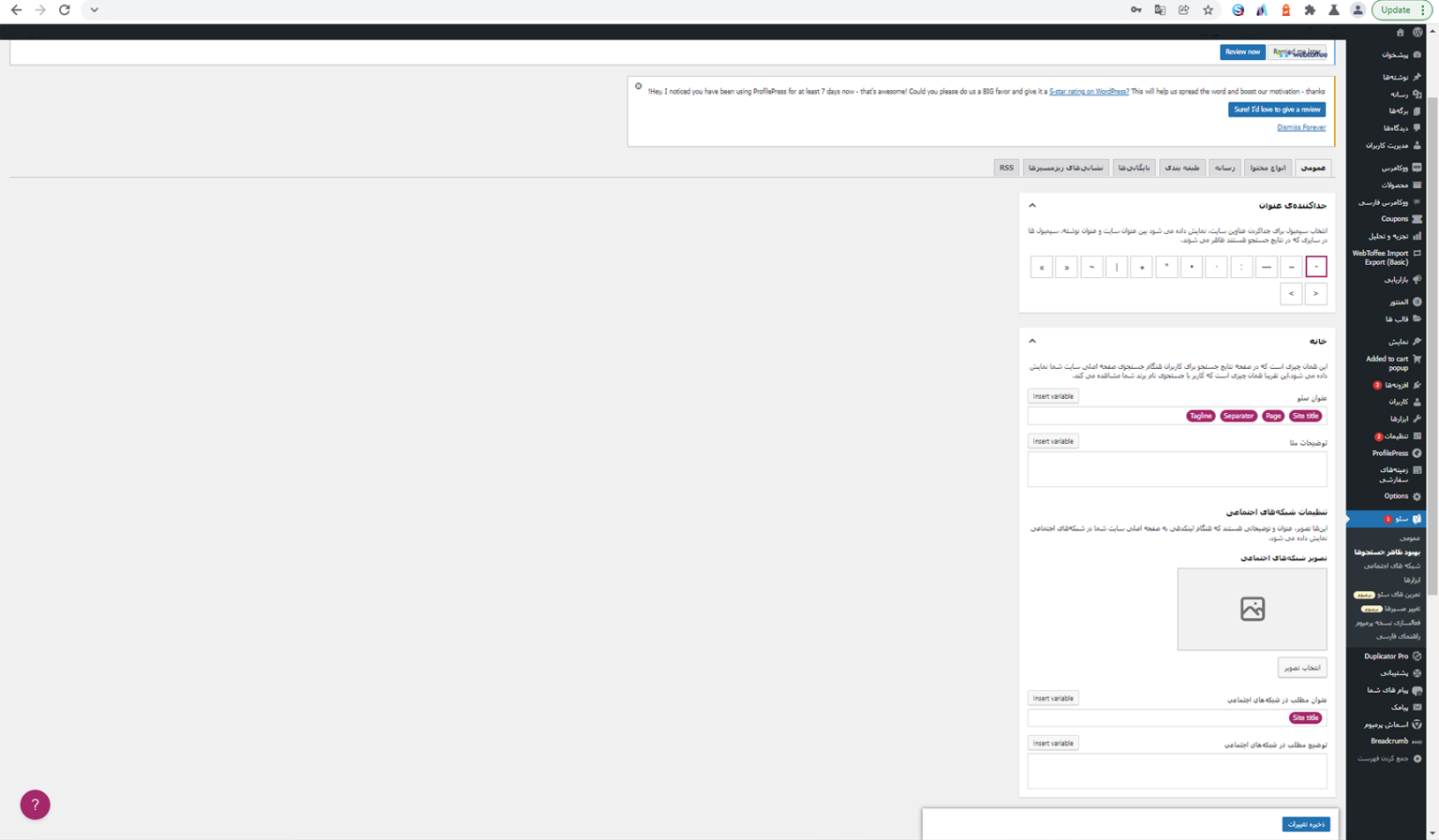
در صورتی که افزونه Yoast را برای وبگاه خود فعال کرده اید، به راحتی می توانید این ویژگی به صفحات وب خود اضافه کنید. برای این کار کافی ست مسیر زیر را طی کنید:

همانطور که مشاهده می کنید از طریق افزونه یواست به راحتی می توانید تنظیمات گوناگونی را برای نشانی ریز مسیرها مشخص کنید.

3-فعال سازی با استفاده از پلاگین های وردپرس
برای فعالسازی این ویژگی در سایت های وردپرسی پلاگین های مخصوصی طراحی شده اند که شما می توانید از آن ها استفاده کنید. برای مثال پلاگین BreadCrumbs NavXT به راحتی و با وجود تنظیمات فراوان می تواند برای تارنمای شما به صورت محلی این ویژگی را فعال سازد.
متداول ترین اشتباهات در استفاده از مسیریاب ها
استفاده از این ویژگی در صفحه وب به منظور بهینه سازی انجام می شود و به همین دلیل باید با رعایت نکات ریزی همراه باشد تا نتایج معکوسی نداشته باشد. درست مانند استفاده از کلمات کلیدی که اگر در آن زیاده روی کنید، حساسیت موتورهای جستجو را به دنبال دارد و می تواند ضربه بدی را به رتبه وبگاه شما وارد کند.
استفاده از بردکرامب (Breadcrumb) نیز دقیقاً به همین صورت است و متأسفانه بسیاری از افراد از این ویژگی برای صفحه وب خود استفاده نمی کنند و یا اگر آن را فعال کرده باشند، با انجام اشتباهات معمول زیر کار خود را نه تنها بی نتیجه که حتی با اثر بخشی معکوس همراه خواهند کرد. شما می توانید با اطلاع از این اشتباهات از تکرار آن ها جلوگیری کنید.
انتخاب سایز و موقعیت نامناسب برای بردکرامب
اندازه و فونت این ویژگی را باید به گونه ای تنظیم کنید که نه آنقدر بزرگ باشد که بیش از اندازه فضای سایت را اشغال کند و نه آنقدر کوچک باشد که توسط کاربران موبایل، دیدن و کلیک آن دشوار شود.
تجربه ثابت کرده که بهترین موقعیت برای جایگذاری این ویژگی در بالای صفحه، زیر بنر و یا بالای عنوان اصلی است. پس بهتر است شما نیز از تجربه دیگران استفاده کرده و این ویژگی را در یکی از این مکان ها جایگذاری کنید.
تکرار نوار پیمایش
مسیریاب ها را به گونه ای تنظیم نکنید که عیناً آنچه در نوار پیمایش یا منوی ناوبری نمایش داده می شود را تکرار کند. چرا که در این صورت استفاده از آن کار عاقلانه به نظر نمی رسد و بهتر است حذف شود.
حذف نوار پیمایش
قرار بر این شد که بردکرامب (Breadcrumb) تکرار نوار پیمایش نباشد اما اگر مجبور به حذف یکی از آن ها شدید، در نظر بگیرید که اهمیت نوار پیمایش خیلی بیشتر است و استفاده از آن اولویت بالاتری دارد. پس هرگز این ویژگی را جایگزین مناسبی برای منوی ناوبری خود ندانید.
انتخاب نوع نامناسب
در انتخاب نوع مناسب این ویژگی با ساختار صفحه وب خود دقت زیادی به خرج دهید.
با اینکه بیشتر صفحات وب از نوع مکانی این مسیریاب استفاده می کنند و این نوع برای استفاده در فروشگاه های مجازی و صفحات تجاری گزینه مناسبی است، اما به نظر می رسد نوع تاریخچه این ویژگی برای صفحات وب با ساختارهای پیچیده و دارای صفحاتی متعلق به چندین دسته مناسب تر است. با این حال توصیه می کنیم قبل از فعالسازی، در مورد انتخاب نوع بررسی های بیشتری را انجام دهید.
جمع بندی
در آخر این مقاله می توانیم به این نتیجه برسیم که استفاده از بردکرامب (Breadcrumb) ها یکی از آسان ترین ترفندهایی ست که می تواند به صورت مستقیم بهبود رتبه صفحه وب شما را به دنبال داشته باشد. البته شاید تأثیر استفاده از این ویژگی در نتایج SERP موتورهای جستجو چشمگیر و تضمین شده نباشد، اما با این وجود فعالسازی آن خالی از لطف نیست. به خصوص اینکه به راحتی و با چند کلیک ساده در افزونه ای مثل Yoast می توان آن را برای صفحه وب فعال نمود.
 ورود / ثبت نام
ورود / ثبت نام