بسیاری از مردم فکر می کنند در طراحی ui فقط سلیقه و حس زیبایی شناسی طراح است که اهمیت دارد، اما اینگونه نیست و فرآیند انتخاب رنگ بسیار پیچیده تر از آنست که به نظر می رسد. رنگ ها تاثیر مستقیمی بر روی خلق و خو و احساس ما دارند و موفقیت یک محصول تا حد زیادی به انتخاب رنگ اصولی و مناسب بستگی دارد، شما با انتخاب رنگ نادرست کاربر را فراری خواهید داد!!! به همین علت ما در این مطلب قصد داریم تئوری رنگ ها در رابط کاربری و هر آن چه شما برای انتخاب رنگ درست نیاز دارید را در اختیار شما قرار دهیم، با ما همراه باشید.
تئوری رنگ چیست؟
شما برای یک طراحی خوب و استفاده موثرتر از رنگ ها باید بدانید که رنگ ها چگونه شکل می گیرند و نحوه ارتباط آن ها با هم چگونه است. تئوری رنگ ترکیب عملی هنر و علم است و شامل تعاریف و مفاهیم متعددی است که می توان در مورد آن چندین کتاب دایرهالمعارف را پر کرد. این نظریه به طبیعت رنگ ها و بیان تاثیر ترکیب آن ها با هم می پردازد.
خواص رنگ ها
فام (Hue)
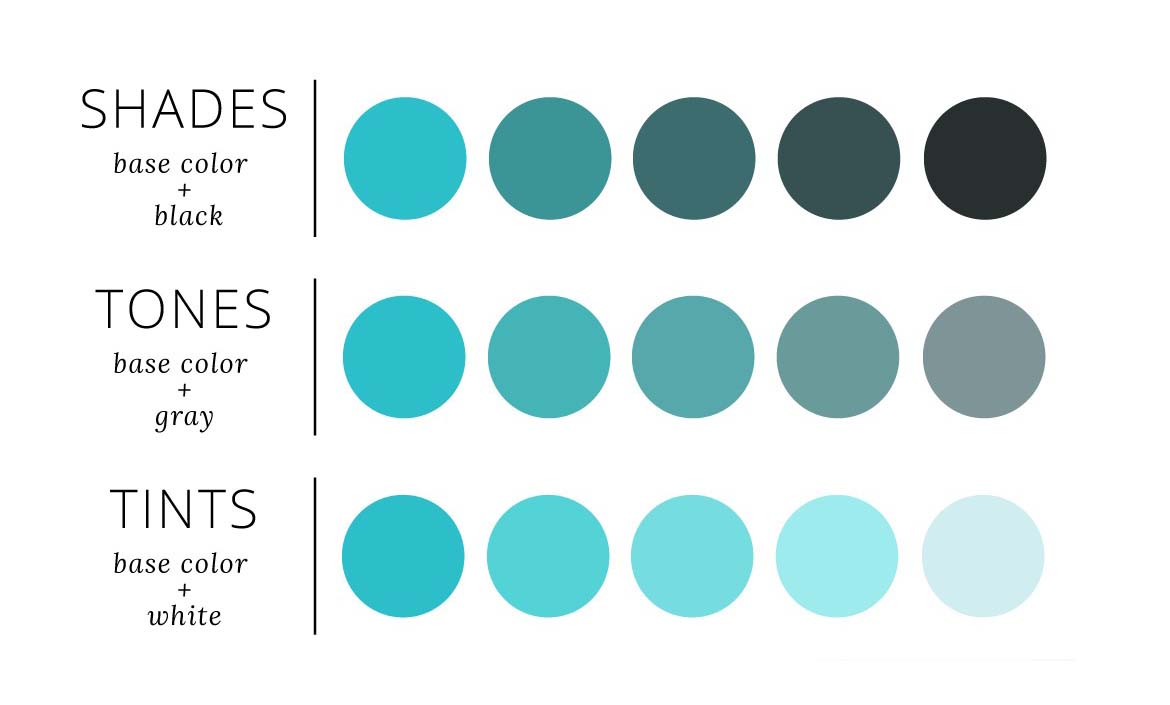
این واژه نیاز به تعریف بیشتری دارد زیرا در بیشتر مواقع فام و رنگ با هم اشتباه گرفته می شوند. رنگ شامل فام ها، ته رنگ ها (Tints) و تناژها (Tones) است. اما فام درجه محسوسی از تنوع یک رنگ مشخص است که بر روی چرخه رنگ متشکل از 12 رنگ است. بنابراین می توانیم آن را مانند یک ماده اولیه در نظر بگیریم که با سه روش زیر قابل تغییر است.
1- با افزودن رنگ سفید Tint ایجاد می شود.
2- با افزودن رنگ سیاه Shades ایجاد می شود.
3- با اضافه کردن رنگ خاکستری Tones ایجاد می شود.

ارزش (Value)
این ویژگی میزان تیره و روشن بودن رنگ را نشان می دهد و با میزان اضافه کردن رنگ سفید سنجیده می شود. هر چه مقدار رنگ سفید اضافه شده به فام بیشتر باشد، Value آن بالاتر است.
اشباع (Saturation)
به عنوان شدت رنگ هم شناخته می شود. این ویژگی در مورد چگونگی به نظر رسیدن رنگ ها در شرایط نوری مختلف است و میزان پر رنگی و کم رنگی یک رنگ در نور روز و نور ضعیف را مشخص می کند.
چرخه رنگ
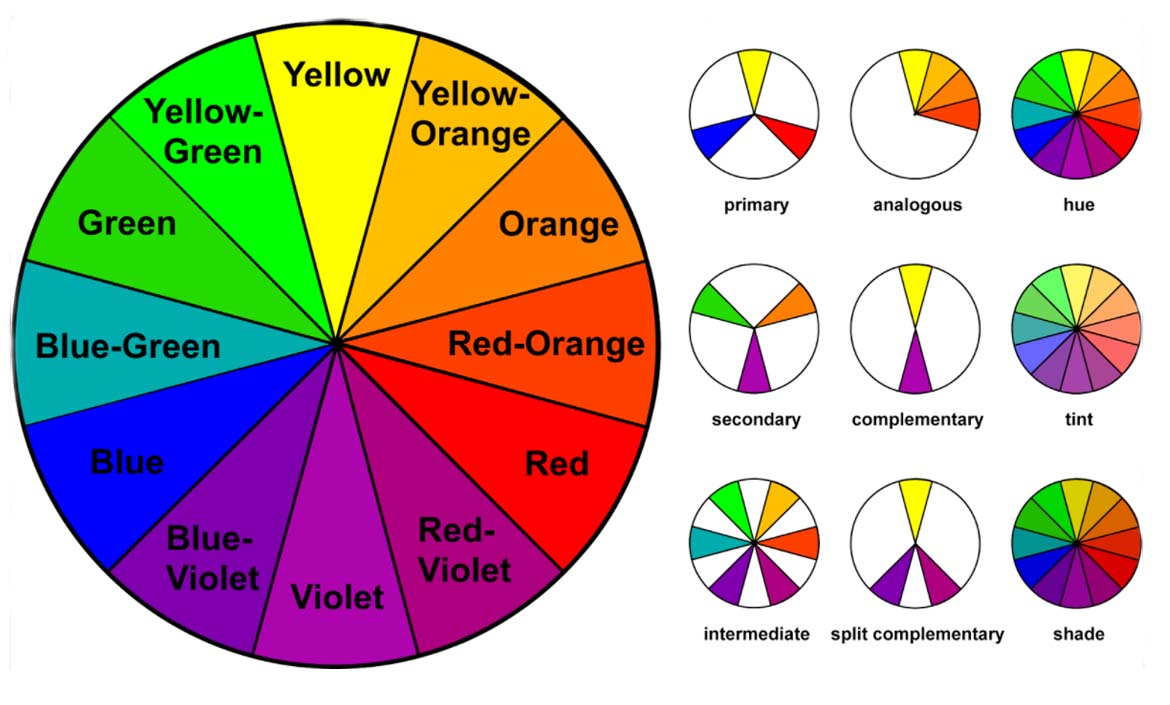
این گردونه در سال 1666 توسط آیزاک نیوتن به صورت شماتیک ایجاد شد و علارغم تمامی تغییراتی که از آن زمان تا کنون داشته است ولی امروزه نیز از آن استفاده زیادی می شود. رنگ ها در این دایره بر اساس فرکانسشان کنار هم چیده شده اند. این چرخه اساس تئوری رنگ را تشکیل می دهد و به شما در پیدا کردن نحوه ارتباط رنگ های مختلف و چگونگی استفاده از تئوری رنگ ها در رابط کاربری کمک می کند.

انواع رنگ ها
به طور کلی رنگ دو ماهیت متفاوت دارد، رنگ های ملموس که بر روی سطح اجسام هستند و رنگ هایی که توسط نور تولید می شوند، این نوع باعث به وجود آمدن دو مدل رنگی می شود و چرخه رنگ را به وجود می آورند. افزودنی (Additive) و کاهشی (Subtractive).
در مدل رنگی Additive که رنگ های قرمز، آبی و سبز را به عنوان رنگ اصلی قرار می دهند و به عنوان سیستم رنگی RGB هم شناخته می شود. این مدل اساس تمام رنگ های استفاده شده در صفحه نمایش است. ترکیب نسبت مساوی از هر کدام از این رنگ ها باعث به وجود آمدن رنگ های ثانویه (فیروزهای، ارغوانی و زرد) می شود. این سیستم فقط برای دستگاه هایی اعمال می شود که از نور استفاده می کنند، مانند مانیتور کامپیوتر و دستگاه های تلویزیون.
مدل رنگی Subtractive که با کاهش نور به دست می آید و باعث به وجود آمدن دو سیستم رنگی RYB و CMYK می شود.
سیستم RYB که رنگ های پایه آن قرمز، زرد، آبی است و اغلب به عنوان سیستم هنری شناخته می شود و بیشتر در آموزش هنر کاربرد دارد. سیستم CMY با ظهور چاپ فوتو مکانیک ایجاد شد و با جوهر سیاه ترکیب شد و به عنوان CMYK شناخته می شود و شامل رنگ های فیروزه ای، ارغوانی، زرد و سیاه می شود. از این مدل برای کارهای چاپی استفاده می شود. سیستمی که در رابط کاربری برای ما کاربرد دارد، RGB است.
رنگ های اولیه (Primary): از ترکیب هیچ رنگی به وجود نیامده اند، در سیستم RGB این رنگ ها شامل رنگ قرمز، سبز و آبی است.
رنگ های ثانویه (Secondary): از تر کیب دو رنگ اولیه رنگ ثانویه به وجود می آید و شامل رنگ های زرد، فیروزه ای و ارغوانی است.
رنگ های سه گانه (Intermadiate): از ترکیب یک رنگ اصلی و یک رنگ ثانویه به دست می آید و معمولا اسم دو کلمه ای دارند.
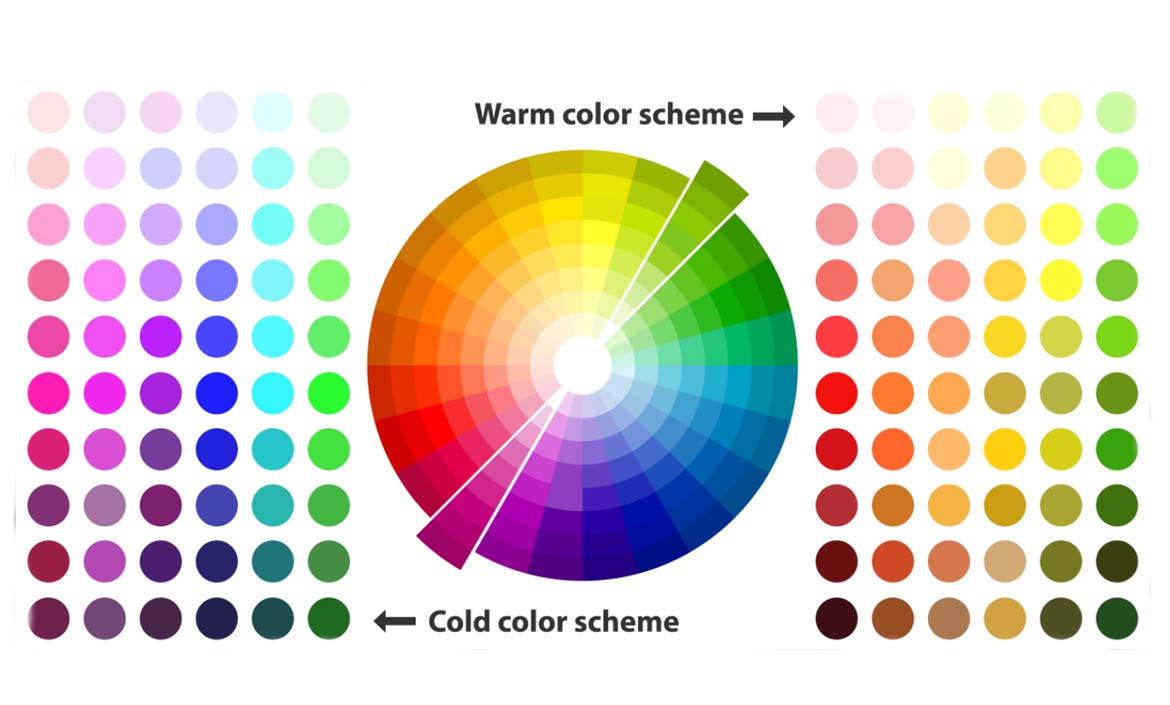
احتمالا تا به حال اصطلاحات رنگ گرم، سرد و خنثی را شنیده باشید، اما منظور چیست؟ در این قسمت از مطلب تئوری رنگ ها در رابط کاربری می خواهیم این موضوع را مورد بررسی قرار دهیم.
رنگ های گرم: شامل رنگ های نارنجی، قرمز، زرد و صورتی می شود. این رنگ ها نشانه دهنده احساسات از خشم تا خوشبینی محض هستند و می توانند احساساتی مانند خشم و هیجان و … را در انسان بر انگیزانند.
رنگ های سرد: شامل رنگ های آبی، سبز، فیروزه ای و نقره ای می شود. به طور کلی تداعی گر احساس آرامش در افراد هستند و به نوعی حس سرما در افراد ایجاد می کنند.
رنگ های خنثی: در چرخه رنگ حضور ندارند و شامل رنگ های مشکی، سفید و قهوه ای و بژ هستند و کمک می کنند که رنگ هایی که در کنارشان قرار می گیرند بهتر دیده شوند.

استفاده از تئوری رنگ ها در رابط کاربری
شما به عنوان یک طراح باید اشراف کامل بر روی تئوری رنگ ها داشته باشید، برای داشتن محصولی حرفه ای تر، رنگ های مورد استفاده خود را موثر و اصولی انتخاب کنید.
روانشناسی رنگ ها
شاخه ای از روانشناسی است که به مطالعه تأثیر رنگ ها بر خلق و خو و رفتار انسان می پردازد. مسئله این است که ذهن ما به رنگ ها واکنش نشان می دهد در حالی که ما معمولاً متوجه آن نمی شویم. لحظهای که چشمان ما رنگ را تشخیص می دهد، با مغز ارتباط برقرار میکنند و سیگنالهایی به سیستم غدد درون ریز میدهد، سپس هورمونهایی را که مسئول تغییرات خلق و خو و احساسات هستند آزاد میشوند. روانشناسی رنگ در بسیاری از صنایع از جمله تجارت، بازاریابی و طراحی مفید است.
موفقیت یک محصول تا حد زیادی به رنگ های انتخاب شده برای طراحی آن بستگی دارد. رنگهایی که به درستی انتخاب شدهاند کاربر را در چهارچوب ذهنی قرار می دهد که آن ها را وادار به انجام عمل مورد نظر ما می کند. تحقیقات ارائه شده توسط Colorcom نشان داد که فقط 90 ثانیه طول می کشد تا مردم در مورد یک محصول قضاوت ناخودآگاه داشته باشند که بین 62 تا 90 درصد این زمان، صرف ارزیابی رنگ می شود. بنابراین، دانش اولیه روانشناسی رنگ می تواند در راه بهبود تبدیل محصول شما مفید باشد. علاوه بر این، رنگ های دقیق انتخاب شده می تواند قابلیت استفاده محصول را افزایش دهد.
تعیین پلت رنگی محصول
به طور کلی اگر بخواهیم رنگ ها را برای ایجاد پلت رنگی تقسیم بندی کنیم، به دسته بندی زیر می رسیم:
- رنگ های اولیه و ثانویه
- رنگ تاکیدی
- رنگ های معنایی
- رنگ های خنثی
شما برای طراحی رابط کاربری خود از رنگ های اولیه و ثانویه استفاده می کنید و سپس یک رنگ تاکیدی برای جلب توجه و تاکید به کار می برید.
رنگ های معنایی تداعی گر مفاهیم خاصی برای کاربر هستند. مثلا رنگ سبز برای نشان دادن موفقیت و انجام درست یک فرآیند برای عام مردم شناخته شده است.
رنگ های خنثی که رنگ های بین سفید و مشکی را شامل می شود و بیشترین میزان کاربرد را دارند.
معانی رنگ ها
هر کدام از رنگ ها دارای معنا و مفهوم خاص هستند که در این قسمت به بررسی آن می پردازیم، البته این موضوع در فرهنگ های مختلف متفاوت است.
سیاه
اثرات مثبت: پیچیدگی، زرق و برق، امنیت، ایمنی، کارایی
اثرات منفی: سرکوب، سردی، تهدید، سنگینی
بسیار قدرتمند، هیچ وقت کهنه نمی شود. بهترین انتخاب برای تایپوگرافی و متن است.
سفید
اثرات مثبت: ، وضوح، خلوص، پاکی، سادگی، بهره وری
اثرات منفی: ناباروری، سردی، موانع، عدم دوستی
رنگ سفید به بقیه اجزا اجازه دیده شدن می دهد اما زیاد استفاده نکنید زیرا باعث می شود طرح شما پوچ و تهی به نظر برسد.
رنگ قرمز
اثرات مثبت: ، قدرت، گرما، انرژی، هیجان
اثرات منفی: اختلال، خشم، تاثیر منفی بصری
استفاده رایج آن در نمایش پیغام های خطا به کاربر است.
آبی
اثرات مثبت: اعتماد، کارایی، آرامش
اثرات منفی: سردی، عدم احساس
از رنگ های مهم در برقراری ارتباط با کاربران است و در بردارنده یک سری احساسات مثل پاکی و تازگی است. معمولاً قابل اطمینان بودن را نشان می دهد، به همین علت در طراحی سایت های شرکتی بسیار پرکاربرد است. با این حال، به عنوان یک رنگ سرد، با فاصله و غم نیز همراه است، بنابراین باید از آن متعادل استفاده کنید.
سبز
اثرات مثبت: رشد، اطمینان، تعادل، صلح، سلامتی
اثرات منفی: خستگی، رکود، خالی از انرژی، بی نظمی
اغلب به آن رنگ طبیعت، تعادل و هماهنگی می گویند. سبز باعث آرامش و تجدید احساسات می شود. همچنین نشانه رشد و بی تجربگی است. انرژی مثبت بیشتری نسبت به رنگ های دیگر دارد اما گاهی اوقات با مادی گرایی همراه است. رنگ سبز کاملاً متناسب با محصولات مرتبط با طبیعت است. انتخاب خوبی برای نشان دادن موفقیت آمیز بودن عملی که کاربر انجام داده است.
زرد
اثرات مثبت: اعتماد به نفس، عزت نفس، قدرت احساسی، خلاقیت، لذت، گرما
اثرات منفی: ترس، شکنندگی احساسی، اضطراب
در انتقال احساسات می تواند قوی عمل کند اما بهتر است زیاد از آن استفاده نکنید چون ممکنه ایجاد حس منفی مانند اضطراب و ترس بکند.
بنفش
اثرات مثبت: لوکس بودن، اعتبار، حقیقت، جاه طلبی
اثرات منفی: انحطاط، سرکوب، نادیده گرفتن
اگر میخواهید حس لوکس بودن را انتقال بدهید گزینه خوبی است اما استفاده زیاد از آن موجب حواس پرتی کاربر می شود. بنفش رنگ جادویی است که انرژی قرمز و آبی را مخلوط می کند، بنابراین در خودش تعادل بین قدرت و ثبات را دارد.
نارنجی
اثرات مثبت: راحتی، گرما، امنیت، حساسیت، اشتیاق، فراوانی، سرگرم کننده
اثرات منفی: محرومیت، ناامیدی، عدم بلوغ
رنگی پرانرژی و گرم است که احساس هیجان را به همراه دارد. نارنجی ترکیبی از قدرت قرمز و دوستی زرد است. طراحان در صورت نیاز به روح خلاقیت و ماجراجویی از این رنگ استفاده می کنند.
هارمونی رنگ ها
به چیدمان رنگ ها در طراحی، به جذاب ترین و موثرترین شکل به گونه ای که به درک بهتر کاربر بیانجامد هارمونی رنگ گفته می شود و رعایت این تعادل و هماهنگی در طراحی بسیار اهمیت دارد. وقتی رنگها مرتب میشوند، بینندگان احساس رضایت و آرامش میکنند، در حالی که ناهماهنگی در طراحی باعث ایجاد احساس هرج و مرج و انزجار میشود. در این قسمت به نحوه استفاده از تئوری رنگ در رابط کاربری می پردازیم.

تک رنگ (Monochromatic)
همه رنگ های یک فام اعم از سایه، تناژ و tone را شامل می شود. استفاده از این سبک انسجام بصری برای یک طرح را ایجاد می کند و عدم وجود کنتراست را می توان با تغییرات در تن رنگ و افزودن بافت جبران کرد.
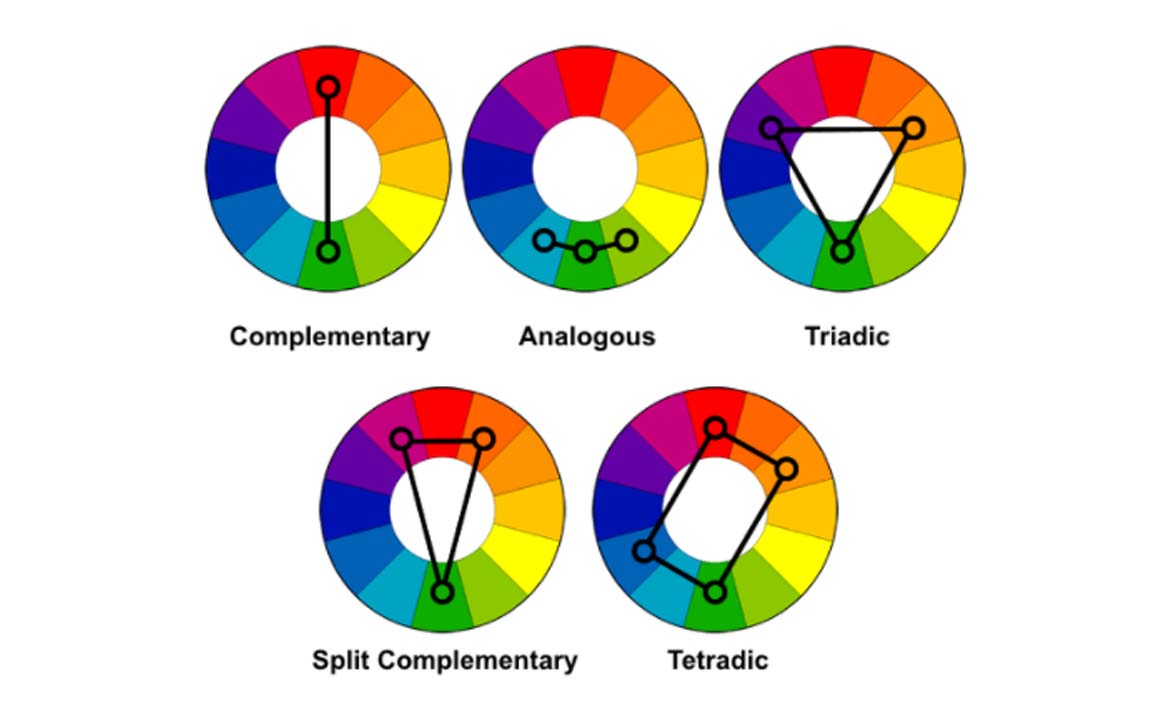
مشابه (Analogous)
این رنگ ها در چرخه رنگ در کنار یکدیگر قرار گرفته اند و هماهنگ کردن آن ها با هم آسان است و طرح های زیبایی ایجاد می کند. این هارمونی برای طراحی پس زمینه اپلیکیشن، صفحات وب و هر طرحی که نیاز به کنتراست بالا ندارد، مناسب است.
مکمل (Complementary)
ترکیب رنگ هایی که در مقابل یکدیگر روی چرخ رنگ قرار می گیرند. این طرح برخلاف آنالوگ و تک رنگ است و هدف آن ایجاد کنتراست بالا است.
متساوی الساقین (Split-Complementary)
این طرح یک رنگ را در نظر می گیرد و آن را با دو رنگ مجاور مکمل آن مطابقت می دهد. استفاده از این ترکیب برای مبتدیان ایده آل است، زیرا رنگ های انتخابی کنتراست خوبی دارند اما این تضاد به اندازه رنگ های مکمل نیست و هماهمنگی بیشتری می توانند به وجود بیاورند.
سه گانه (Triadic)
سه رنگی هستند که در چرخه رنگ به یک اندازه از هم فاصله دارند. به عنوان مثال، قرمز، زرد و آبی. این طرح دارای کنتراست بالا است، اما متعادل تر از رنگ های مکمل است. بهترین ترفند در اینجا این است که اجازه دهید یک رنگ بر دو رنگ دیگر تسلط داشته باشد.
سخن پایانی
در پایان بهتر است بدانید که تئوری رنگ ها در رابط کاربری یک علم پیچیده است که یادگیری آن به بیش از یک روز نیاز دارد. با این حال، درک اصول اولیه حیاتی است تا بتوانید با آگاهی از کاری که انجام میدهید، با گذشت زمان وتجربه به کارگیری این اصول، طراحی مؤثر ایجاد کنید.
 ورود / ثبت نام
ورود / ثبت نام
